On this page
SmartIDE
SmartIDE is our answer to bridge the gap between web editors and desktop editors, while maintaining the zero-effort startup experience our web IDE has always provided. We've taken our existing easy-to-use, web-based IDE, and added in intelligent, useful development tools to improve you and your candidate's code editing experience in a massive way.

Features
Code Completion
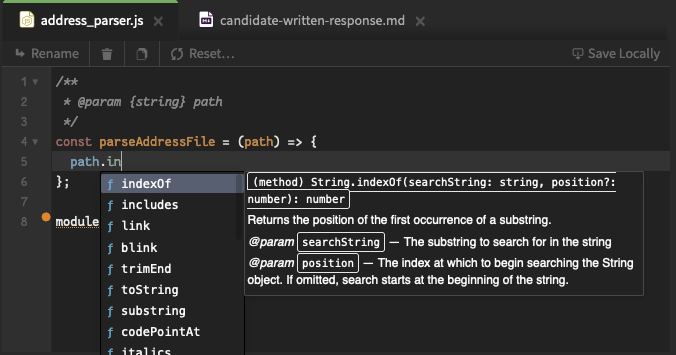
We've added in context-aware, intelligent code completion. Now you can get useful, immediate recommendations as you type.
Hinting & Error Checking
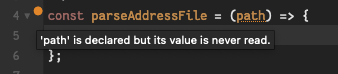
Your code can now be checked for not only typographical errors, but logical errors as well. This happens seamlessly in the background, just like your IDE.

Inline Documentation
Documentation for methods, including argument types, method docs, and more, is available simply by mousing over a method—or even as you use autocomplete.
Using SmartIDE
The best thing about SmartIDE is you don't need to install or do anything special to use it as a developer. As long as it's available on the challenge it starts automatically, and you can begin using it immediately.
Most of our project challenges, along with a selection of our classic code challenges, will now show a SmartIDE badge. You can use the Preview button to experience the new features immediately.

When you start a challenge with SmartIDE enabled, you'll see a new lightbulb icon in the toolbar. This icon will tell you the status of the feature. The first thing that happens is we silently spin up a temporary server in the cloud to run our engine. Once this server is ready, your code is then automatically kept in sync on the server, which parses your code and provides real-time feedback.
FAQs
What features are supported?
- Code Autocompletion
- Inline Documentation
- Code Analysis & hinting
What languages are supported?
- C# 7.3 & 8.0
- Java 17
- JavaScript 10 & 12
- Python 3.7 & 3.8
- Ruby 2.5 & 3.0
- TypeScript 4.2
We will be expanding support further as we continue to refine the feature, so please let us know what languages you'd like to see added.
For classic code challenges, SmartIDE will only be available on the languages we support. The other languages will continue to work, just without autocompletion and hinting.
Can I disable SmartIDE?
Yes! SmartIDE can be enabled or disabled by default across your team, inside the Qualified team settings page. But you can also opt into or out of SmartIDE on a per-challenge basis.
Why would you want to disable the SmartIDE? You probably won’t want to, but Qualified wants you to be in full control anyway, just in case you come up with some challenge ideas that would be limited by this feature. For example, if you are developing a debugging challenge where you don’t want to give the compiler issues away.
Enabling or Disabling SmartIDE on a per-challenge basis
- Edit the challenge you want to disable the feature on.
- For Project Challenges, click on Challenge Config in the sidebar. For classic code, you should already be on the Description & Settings page.
- Scroll down to Options
- Change the value for Allow Solving with our SmartIDE to Always use SmartIDE or Never use SmartIDE
What are the benefits of SmartIDE over using a desktop IDE?
Using a desktop IDE is great for developing your own applications, and would certainly be a preferred choice in those situations.
But when taking an assessment, either for recruiting or educational purposes, the focus should be on creating a consistent, easy-to-use experience. The majority of features in a full-fledged IDE are not only unnecessary for small tests, but can be detrimental to the candidate's or student's experience, overwhelming them with options and functionality they don't need to think about.
The Qualified SmartIDE was designed to focus on the functionality that is most immediately usable without learning a new interface. We've also worked hard to create a level playing field. Instead of building upon an existing interface that some developers may know, and others would have to learn first, we've built a streamlined experience that requires almost no learning before use from any developer.